7 Required Steps to Secure Your iFrames Security

The iFrame is a common technique to embed webpages, videos, or maps in another web page. Despite its popularity, iFrames carry several security risks that could let in attackers if we do not take the necessary security steps. Today’s developers need to ensure both the content used in iFrame and the iFrame configuration follow security guidelines to avoid opening vulnerabilities.
For example, suppose you use content from a malicious website within an iFrame. In that case, it could execute harmful scripts or redirect the user to a malicious site, exposing sensitive information. Similarly, XSS attacks account for more than 30% of cyber attacks on web applications, and iFrames cause a major portion of them.
The security of your application has a huge impact on your organization’s reputation–it’s essential to understand what steps we should take to improve app security when using iFrames. Let’s look at the seven steps developers must follow when working with iFrames.
What is iFrames security?
One of the biggest reasons for using iFrames to embed webpages elsewhere on the internet is its ability to allow the child web page to use its own cookies. Hence, web applications can use iFrames even if they do not allow direct hotlinking content.
But using iFrames also has its challenges. For example, iFrames can cause security vulnerabilities, usability issues, and SEO problems. Out of these, security vulnerabilities are the most burning issue since they directly impact sensitive information stored in your database and, consequently, the entire organization’s reputation.
What security risks do iFrames bring?
The main security threat of iFrames is XSS (cross-site scripting) attacks. Attackers can perform XSS attacks in multiple ways. For example, changing the source site URL, installing malware, stealing information, or hijacking clicks and keystrokes through an iFrame. Additionally, malicious software with browser add-ons might inject an iFrame into legitimate websites.
These XSS attacks can be categorized into 3 types based on their behavior:
- DOM-based XSS – Process data originated from an untrusted source.
- Reflected XSS – When data is received in an HTTP request.
- Stored XSS – Injects code into the server.
Apart from the XSS attacks, attackers can use several other methods to exploit iFrames:
- iFrame Injection – HTML documents are displayed on websites using iFrames, redirecting users to different websites.
- iFrame Phishing – iFrame phishing attacks combine iFrame, which loads a legitimate page, with an iFrame which loads the attacker’s website to steal data from an unsuspecting user.
- Cross-Frame Scripting – The Cross-Frame Scripting (XFS) attack uses malicious JavaScript on an iFrame that loads a legitimate page to collect data.
- Clickjacking – A clickjacking assault occurs when a person is persuaded to click a webpage element that is not readily visible. Therefore, consumers risk unintentionally downloading malware, accessing malicious websites, disclosing passwords or other sensitive information, transferring money, or making online purchases.
7 Required Steps to Secure Your iFrames
Having seen the security issues arising from using iFrames, let’s now see what steps we can take to improve security and use iFrames confidently.
1. Use the ‘sandbox’ attribute
The iFrame element’s sandbox attribute is a helpful security feature for iFrames. It adds a set of restrictions and prohibits all elements that could pose a security risk, including plugins, forms, scripts, outbound links, cookies, local storage, and access to the same-site page.
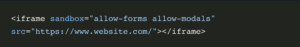
An empty sandbox attribute will completely sandbox the iFrame. As a result, all the above privileges will be restricted, and the JavaScript inside the iFrame won’t run. The empty sandbox attribute dramatically reduces the functionality needed for other resources to function effectively. However, this feature is primarily used for static content. You can lift these restrictions using attributes such as allow-forms and allow-popups.
This feature is useful when leveraging an iFrame for one particular use. For example, if you have an iFrame with a form, you can only allow form submission for that iFrame using the below code:
2. Use the ‘allow’ attribute
The allow attribute enables you to safelist particular functionalities, such as allowing iFrame access to the camera, battery information, or accelerometer. This is useful when the embedded content needs specific permissions. You can only allow the required permission to the iFrame, reducing the chance of permission exploitation. For example, allowing all the permissions can give attackers access to the camera and microphone, creating a huge security risk for users.
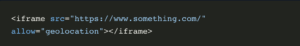
The below example shows how to enable geolocation access to the iFrame:
3. Use the ‘referrer policy’ attribute
The referrer policy is how much reference information should be sent with the requests. It provides a set of values to fine-tune the data you share. For example:
- no-referrer: Specifies that no reference data is sent with requests.
- no-referrer-when-downgrade: It has an initial value. It states that origins without HTTPS will not receive refer headers.
- origin: It states that the referrer should always be the document’s origin.
- origin-when-cross-origin: When making a same-origin request, it communicates the origin, path, and query string. In all other situations, it merely sends the document’s origin.
- same-origin: It states that cross-origin requests will not provide any referrer information, but same-site origins will send the referrer.
Using the below setting in your iFrame will not send any referrer information along with the request:
4. Avoid including sensitive information in the URL
Protecting sensitive information is the most important thing in web applications. It cannot be overstated: We must take necessary measures at the database and application levels to secure user information at all costs.
Especially when using iFrames, we need to ensure that no sensitive information is included in the URL of the page being loaded in the iFrame. For example, sometimes developers include emails and passwords in the redirect URL if the user is redirected to a login page through the iFrame. Such a situation can be a piece of cake for attackers, and your data will be exposed within minutes.
5. Use the ‘X-Frame-Options’ HTTP response header
Frame sniffing is an attack method that uses browser features to steal information from a website. This attack could be against web applications that enable their content to be hosted in cross-domain iFrames.
You can reduce frame sniffing by setting up IIS to deliver an HTTP response header that forbids hosting content in a cross-domain iFrame. The X-Frame-Options header can limit a page’s ability to be included inside an iFrame.
X-Frame-Options attribute accepts three values:
- deny: This directive stops the website from being rendered in an iFrame.
- same-origin: Allows a page to be rendered in an iFrame if the origin of the iFrame matches that of the page.
- allow-from-url: This instruction is no longer valid and must not be used. This allows the page to be displayed in a frame generated from the supplied URL.
For example, if you need to use the pages of your application in an iFrame and prevent others from using it, you can use the same-origin directive:
6. Use the ‘Content-Security-Policy’ standard
The Content Security Policy (CSP) is a security standard that protects websites and applications from various attacks, such as data injection, clickjacking, and cross-site scripting attacks.
iFrames provide an attribute named CSP to configure the content security policy for the iFrame content. CSP directives can be divided into several types depending on the use case and content attribute. Some of them are:
- style-src: A collection of trustworthy sites for cascading style sheets.
- child-src: Defines the valid sources for web workers and nested browsing contexts loaded.
- default-src: Works as a fallback for other CSP fetch directives.
- connect-src: Restricts URLs that can be loaded with script interfaces.
- object-src: Specifies valid sources for the <object>, <embed>, and <applet> elements.
7. Keep your Web Application and Server Software up to date
Cyber security attacks are one of the major issues developers face in modern software development. Similarly, software manufacturers and server providers face the same issue, constantly releasing updates to counter security vulnerabilities.
Hence, we should update our software and servers as soon as an update is available. But, sometimes, new versions can cause unexpected security breaches. So, it is always good to do a background check on the latest version before updating.
No such thing as an XSS Vaccine
Despite being a popular way for modern web applications to embed videos, maps, and web pages, iFrames risk exposing your application to XSS attacks. The security measures listed in this blog can help protect your application using iFrames.
There is no 100% guarantee that your application will be safe from XSS attacks. Security is an ongoing process; you need to combine these steps with other security measures to ensure they are, and remain, effective. That’s where leveraging automated tools such as Reflectiz can help you handle the risks of third-party applications and web skimming.
With Reflectiz, you can manage all your third-party and open-source inventory via one centralized dashboard. Contextualized reports enable you to learn about the behavior of all the external applications you use, including client interactions, data collection, and suspicious activities.
Book a demo to see how you can empower your online business by allowing the use of third-party and open-source apps without compromising your website security.
Subscribe to our newsletter
Stay updated with the latest news, articles, and insights from Reflectiz.
Your Website looks great!
But what’s happening behind the scenes?
Discover your website blind spots and vulnerabilities before it’s too late!